Ajouter un nouvel article
Il existe 3 possibilités pour ajouter un nouvel article :
- Soit à partir du raccourci dans la barre supérieure : + Créer / Article

- Soit à partir du menu à gauche : Articles / Ajouter

- Soit à l’aide du bouton Ajouter visible lorsque l’on modifie un article

NB : les fonctionnalités listées ci-dessous s’affichent dans des blocs sur deux colonnes : une large au centre de l’écran et plus étroite sur la droite. Ces blocs n’apparaissent pas toujours dans l’ordre ci-dessous.
Titre de l’article

Le titre choisi pour l’article doit être assez court et explicite. En le lisant, on a envie d’en savoir plus et de consulter l’article…
Permalien

C’est l’url de l’article. Il est composé de l’url de la page à laquelle l’article est rattaché (c’est obligatoire) d’un chiffre et du titre initial de l’article. Cette dernière partie peut être modifiée afin d’obtenir une url plus courte ou plus explicite.
La modification du permalien est possible une fois qu’une page de rattachement a été définie (voir ci-dessous).
Contenu de l’article

Sélectionner « Ajouter un modèle »

Dans la liste des modèles, sélectionner le modèle qui correspond à l’article que vous voulez créer.
Attendre quelques secondes.
Les blocs Visual Composer de votre modèle d’article s’affichent.
Positionner la souris au centre du ou des bloc(s) à compléter. Une fenêtre verte apparaît. Cliquer sur l’icône crayon « Modifier bloc… ».
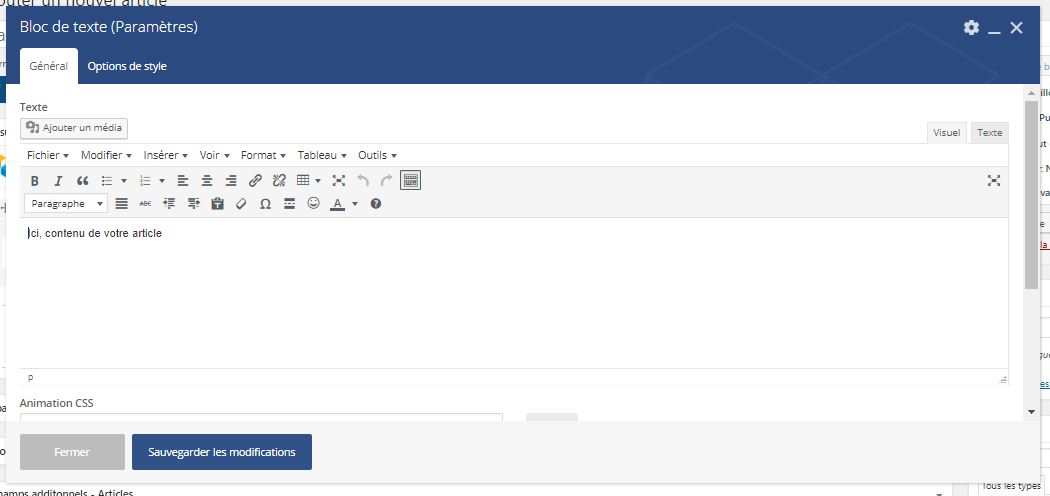
S’il s’agit d’un bloc de texte, la fenêtre suivante « Bloc de Texte (Paramètres) » s’ouvre :

Dans l’onglet « Général », un éditeur de contenu permet de :
- saisir du texte
- insérer des images
- intégrer à l’aide d’un code d’intégration des vidéos, des diaporamas ou des fichiers audio hébergés sur des sites externes (ex : Youtube pour une vidéo ou Flickr pour un diaporama de photos)
- insérer des fichiers à télécharger (PDF par exemple)
- intégrer un formulaire de contact
-> voir les tutoriels spécifiques
Les codes à intégrer pour faire apparaître dans l’article une vidéo, un diaporama ou un fichier audio doivent être collés dans l’article à l’aide du mode « Texte », dans l’onglet en haut à droite de l’éditeur.

Dans l’onglet « Général », sous l’éditeur de texte, ne rien remplir ou modifier dans les 3 champs « Animation CSS », « ID de l’élément », et « Nom de la classe additionnelle ».
Ne rien remplir ou modifier dans l’onglet « Options de style ».
Image mise en avant ou « à la une » (« featured image »)

Il s’agit de l’image qui apparaît dans la remontée (ou prévisualisation) de l’article, par exemple :

Définir une image à la une ne la fait pas apparaître dans le corps de l’article proprement dit.
Bloc Extrait

Si du texte est saisi dans ce champ, il apparaîtra dans la remontée (ou prévisualisation) de l’article pour le présenter, par exemple :

Par défaut, si aucun texte n’est saisi dans ce champ, c’est le début de l’article qui apparaîtra en prévisualisation.
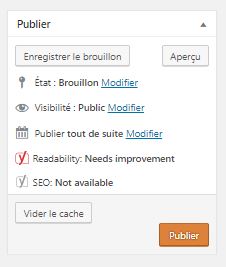
Publier

Etat : l’article reste en mode Brouillon tant que l’article n’a pas été rattaché à une page.
Visibilité : possibilité de choisir soit Public, soit Privé, soit Protégé par mot de passe
Publié le : il est possible de programmer la publication de l’article en choisissant une date à venir.
Types

Cocher ou pas une case en fonction des consignes qui vous ont été données par le service communication (cf.tableur Excel).
Ne pas saisir de nouveaux types d’articles.
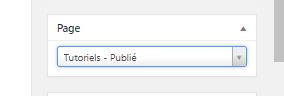
Page de rattachement

Un article doit obligatoirement être rattaché à une page ! Son url sera déterminée par ce rattachement. L’article reste en mode Brouillon tant qu’aucune page n’est sélectionnée dans la liste.
Le nom de la page est toujours suivi du terme « Publié ».
Positionner la souris sur la liste déroulante. Effectuer une recherche.
Choisir dans la liste la page concernée en fonction des consignes qui vous ont été données par le service communication (cf.tableur Excel).
Exemple : les articles d’actualités du service des pèlerinages sont rattachés à la page « Pèlerinages actualités ».
Étiquettes

Positionner la souris dans le champ vide.
Saisir les premières lettres de l’étiquette (ou des étiquettes) à choisir, en fonction des consignes données par le service communication.
Attendre que WP propose automatiquement l’étiquette correspondant et la sélectionner.
Attention, ne pas ajouter de nouvelles étiquettes !
Thèmes
Ne rien remplir !
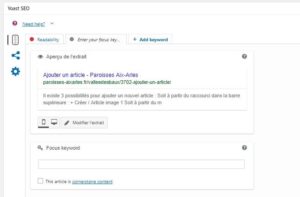
Yoast SEO

C’est un outil qui permet d’optimiser le référencement de l’article.
Voir le tutoriel spécifique
Contenu relatif
![]()
C’est une fonctionnalité optionnelle.
Elle permet de proposer, à la suite de l’article, du contenu en rapport avec les thèmes abordés.
Champs additionnels – Articles
Cocher la case « Afficher la date »
Autres blocs
Il n’est pas nécessaire de les renseigner
Finaliser la publication de l’article
Une fois le contenu saisi et l’ensemble des paramètres réglés, cliquer sur le bouton rouge « Publier » dans le bloc « Publier » situé tout en haut de la colonne de droite.

Pour voir le rendu de l’article sur la partie « front » du site (visible par le public), faire un clic droit sur le permalien en haut de la page et sélectionner « Ouvrir le lien dans un nouvel onglet ». Un nouvel onglet s’ouvre.
Pour effectuer des modifications sur l’article, revenir dans l’onglet d’administration. Ne pas oublier d’enregistrer ces modifications en cliquant sur le bouton « Mettre à jour » dans le bloc « Publier ».

Puis retourner dans l’onglet contenant l’article en front et actualiser l’affichage (touche F5) pour consulter la dernière version de l’article.
